For the past three months, I’ve been the Interactive Design Intern at Mission Media (check out their website at www.missionmedia.com!) in Baltimore, Maryland. Accepting this position meant packing up my things and moving from my suburban life in Reading, Pennsylvania, to a city that I knew little to nothing about; but I was excited for the challenge and the opportunity to learn something new about not only the industry I had been waiting to dive into but also about myself.



Starting at Mission, I was greeted by not only the staff, and not one, not two, but THREE office dogs which was a pleasant surprise!
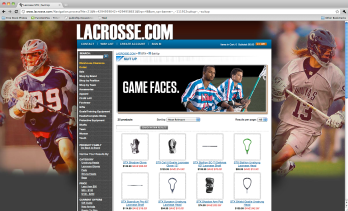
One of Mission’s biggest client’s is STX, a Baltimore-based sporting goods manufacturer. The first few weeks of work that I did was dealing with this brand. There were a few edits to be made to some already existing files for their upcoming Facebook and Twitter campaigns, not really complicated, but I did have to start familiarizing myself with the language of the brand and the sports it followed. I created an animated GIF for the “Game Faces” campaign and it has since been featured on Lacrosse.com, again simple, but I hadn’t yet made one in Photoshop CS6 so I did have to familiarize myself with this.


I was also given a spreadsheet of videos and content to input using Cold Fusion CMS which was tedious but I actually didn’t mind once I became used to the catalog of merchandise and terminology. It’s a very different way of looking at the deve

lopment side then what I’d been used to; I had only ever seen full markup, HTML and CSS, but the use of a content management system made things easier to an extent. I really do love code, the left-brain designer in me thrives on the organization of it all – either it works or it doesn’t work. The only part that was then complicated was if something didn’t work right the message had to be relied to the development team, it wasn’t something that I could fix myself. But it was a great introduction to Cold Fusion and I have since looked into it more.
Some other STX things that I worked on were a Hanger for a magazine that will be printed for the “Gentlemen” campaign, an e-mail blast for when the new website was launched, and some ideas for women’s lacrosse handle graphics for the upcoming Exult and Exult-10 high-end handles. That was a really great exercise for me to get my hands on when some of the other designers had been fresh out of ideas and needed some of us to share a new perspective. They are still in the process of reviewing, but hopefully my designs will make an impact!
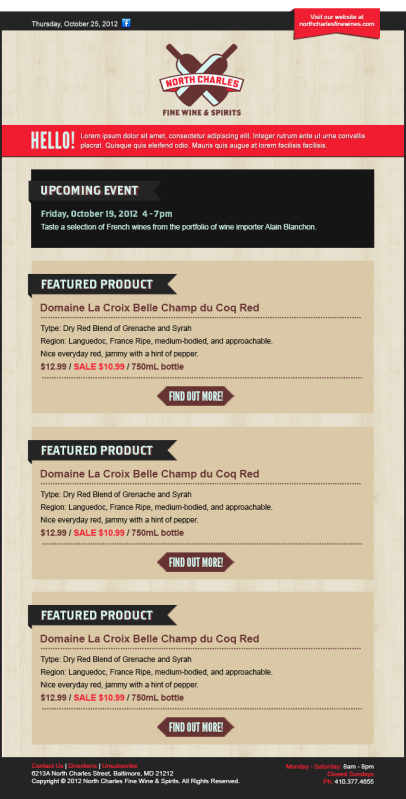
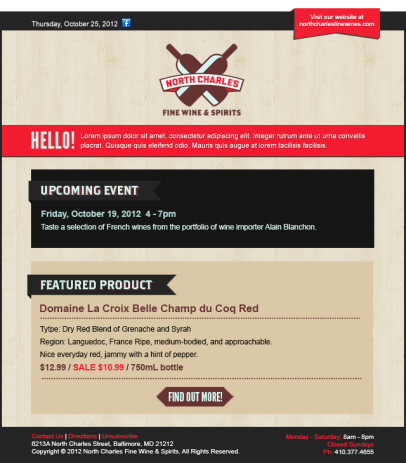
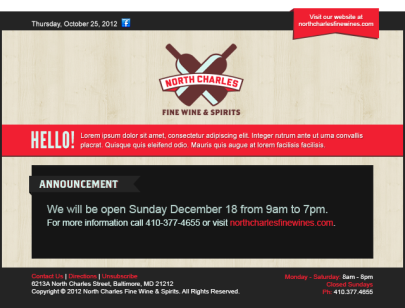
A larger project I worked on was for the North Charles Fine Wine company which is local to Baltimore. I created a few different e-mail templates that they will be able to use for their clients for different occasions. We went through numerous versions of templates because of the design of the website being changed at the same time, and I was also given very little information to build off of. They will be able to change the information within the template and it will be viewable on both Mac and PC formats with no changes.



Internally, I was also working on a design for a Mission Media Client Support website that will be used to direct clients to videos, PDF documents, FAQ sections, contact information, and the chance to submit support tickets or inquire about new work. This had also gone through many versions and revisions and also mid-way through Mission had undergone re-branding of its own so I had to incorporate that into this design as well. I had to think a lot about the user experience, that the clients would be of all levels of familiarity with the web and what they would most likely be trying to find one an answer to one thing in particular rather than just browsing around throughout the site.
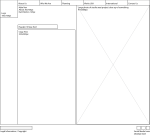
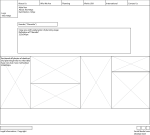
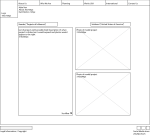
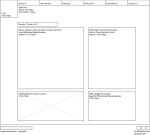
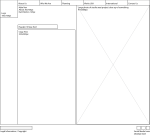
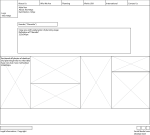
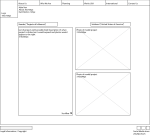
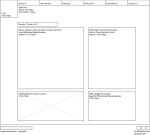
The last project that I only saw through the beginning stages was with a company called D3I, a Baltimore-based architectural firm. I spent some time doing research on the company and looking at other architecture websites, specifically going through some of the top rated firm’s websites to see what aspects they had utilized that we could take advantage of in our redesign. The next step was to create wireframes for what the layout of the site would look like. I was given a creative brief for what the client wanted so I knew what to do to an extent, but there were still some unanswered questions. I created two sets of different wireframes that had a different navigation. This is as far as I got in the process of this project as time constraints and other clients had come about; however I am excited to see the end result that the other designers at Mission come up with!






My internship at Mission saw a lot of print work along with interactive – which I’m always open to. And luckily I had a classmate I graduated from Millersville with at my side who was also an intern there, who I got to see do some great work as well. So I think between myself and watching her I learned a great deal about working in an agency, the importance of communication, and how to enjoy yourself at your job. I’m really proud of myself for making the leap and taking this internship in this big unfamiliar city, and I hope it brings another amazing opportunity soon!





























 For the third card, I also used the script Lettering.js to create change in text. I could change the letters uses the same concept, but instead of manipulating the container properties, I created a mask for over the letters that creates a rollover type effect. There are also animation properties that go along with this effect, putting a delay on the animation changes the speed when the letters come in at the beginning and the rate at which they change when rolled over.
For the third card, I also used the script Lettering.js to create change in text. I could change the letters uses the same concept, but instead of manipulating the container properties, I created a mask for over the letters that creates a rollover type effect. There are also animation properties that go along with this effect, putting a delay on the animation changes the speed when the letters come in at the beginning and the rate at which they change when rolled over.